Discussions
React client-side iPart – added uber-simple React app to a page and it will not publish
Hi all,
I created the default dummy React app by doing: yarn create react-app dummyapp
…and didn’t change anything. It runs in the dev server on my local PC fine, of course.
I ran the command “yarn build”, and it creates a “build” folder.
I zipped up the “build” files and subfolder, uploaded the zip as a new client-based content type, and added that to a dummy content page. The page refuses to publish.
When I try to do it with a simple-ish working React app I created by coding along with a tutorial, the content page shows “there was a problem loading this area” in red, and it won’t publish either.
Neither of the above apps calls any webservice.
Does anyone have any ideas? Thank you!
React-y details:
-
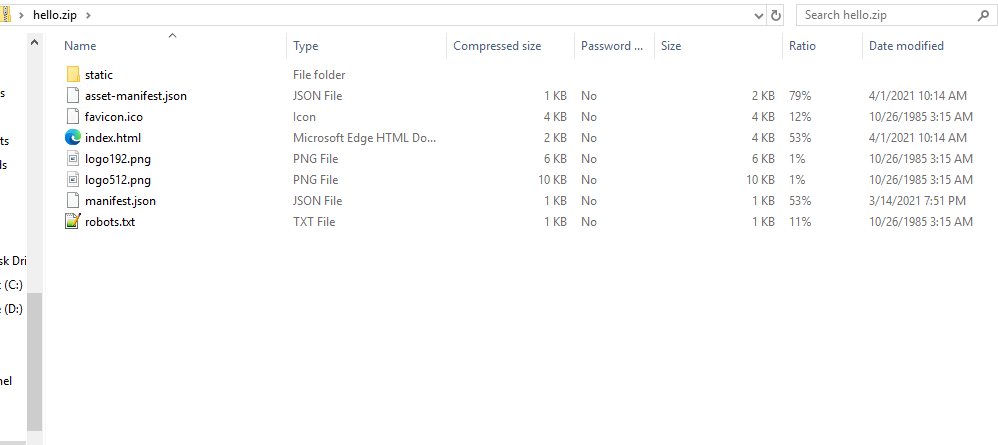
The files I zipped in the first example are the “static” subfolder and 7 files: manifest.json, asset-manifest.json, index.html, an ico, 2 pngs, and robots.txt... nothing unexpected.
-
I followed the deployment instructions from the newer-look IMIS docs site:
a) Uploaded the zip file to RISE > Document System > iPartSource; clicked New > Zip File, navigated to and hilited zMikeReactExample.zip, entered description, clicked Upload.
b) Added a new content type: RISE > Maintenance > Content Types > select Custom folder.
New > Content Type > Client-Based, entered name & description, and, for the “URL to the html file that is used to display items of this type at runtime.”, ~iPartSource/zMikeReactExample.zip/index.html
I didn’t enter anything in the “URL to the html file that is used to configure content items of this type.” since the documentation says “URL to the config.html file that is used to configure content items of this type field, if you created one.”
Advanced Properties – left blank
Clicked Save. Just now double-checked, and it looks what should be normal.
Hi Mike,
Without knowing much about React, could you provide more information on what the pathing looks like in the body of your index file? When working with other javascript frameworks if you specify the incorrect pathing to your deploy url it will not be able to properly load some of its dependencies in other files.
Kind regards,
Michael Maldonado
Hi Michael, Sure!
By "index file", I assume you mean the RISE content page that I'm adding the iPart to?
In React, there is an index.js file, but this doesn't contain much - 5 lines of imports and a 6-line ReactDOM.Render statement which does
document.getElementById('root') to get the contents of the root element and put it here to be rendered.
After a build, which creates the build folder, there is an index.html file in the build folder, but it's condense / not nicely line-breaked and indented.
Anyway, the "build" folder, I have read repeatedly on ye internet, is everything you need to install to run the app. I mentioned the files and subfolder above.
I zipped them into "dummyapp.zip", so when you open the zip the files and subfolder are right there.
In the Staff Site, I go to RISE > Maintenance > Content Types, open the Custom folder, and "dummyapp" is there.
I open that definition, and "URL to the html file that is used to display items of this type at runtime" equals ~/iPartSource/dummyapp.zip/index.html
The second box, "URL to the html file that is used to configure content items of this type", I left blank, since somewhere I read something much like that description plus "...if you have one". I guess I'm not sure what that is used for.
So, checking if ~/iPartSource/dummyapp.zip/index.html exists... I go to RISE > Document System, click on the iPartSource folder, and dummyapp.zip is there.
Thank you for any assistance you might suggest!
Mike
Hi Mike,
So I went and got the npm package "create react app" to catch me up with all the boiler plate stuff needed to build a hello world react app.
I was able to successfully load the Ipart pointing to my build output with most of the settings unchanged, but there are two things you will want to do.
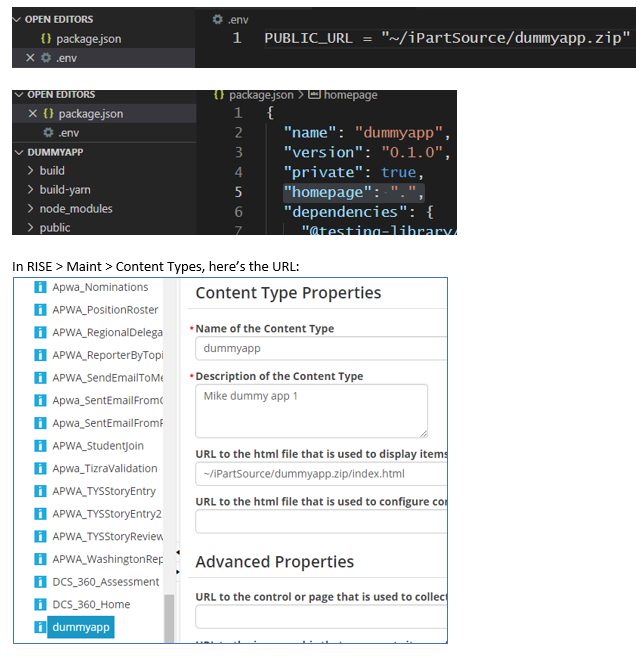
- in the package.json ensure that your variable "homepage" is set to "."
- create a .env file in the root of your project, and have the following:
PUBLIC_URL = "~/iPartSource/dummyapp.zip"
Perform another build and verify that all the links in your index.html file and asset-manifest.json reflect that relative path, should resemble the following:
"~/iPartSource/dummyapp.zip/static/css/main.9d5b29c0.chunk.css.map"
If everything looks good redeploy the zip of the build output like normal, and things should start to work after that.
Let me know how it goes!
Kind regards,
Michael Maldonado
Hi Michael,
Thanks for your assistance! But unfortunately, I did the steps you mentioned, and there is no joy to be found.
In index.html and asset-manifest.json there were indeed paths like you mentioned:
"~/iPartSource/dummyapp.zip/static/css/main.9d5b29c0.chunk.css.map"
I uploaded the zip file to RISE > Document System > iPartSource folder, and added the dummy content type (client-side iPart) to my dummy page, with a title of "Test 5" or whichever number. After adding it, I can see it there in design mode, showing the path (with the quotes):
'/apwatest2/iPartSource/dummyapp.zip/index.html'
That path matches the root of our test site: \ServerName\e$\Apps\ASI\apwatest2
I published the dummy page, and browsed to it, and it shows "Test 5", but the page is just blank underneath that.
In RISE > Maint > Content Types, our Custom folder, select "dummyapp", the first URL is
~/iPartSource/dummyapp.zip/index.html
... like it should be.
Surely the second URL is not required, as I mentioned above I read in the documentation.
The only other possible (but very unlikely) questions I can think of are...
- The zip file should contain everything in the build folder, right?
- In package.json, the "homepage": ".", line should be added at the first level of the JSON, not under dependencies{ } or scripts{ } or eslintConfig{ } or browswerslist{ } or development{ }, right?
If you have any other ideas to try, I would really appreciate it.
Thanks...
Mike OLin
FYI, just on the small chance, I had also done further tests:
There are 3 variables: the .env file's "PUBLIC_URL", the package.json's "homepage":".", and the first URL in RISE > Maint > Content Type > my dummyapp content type.
I changed each of these in turn to have an extra "iPartSource" at the beginning of the path, and covered all 8 possible combinations of each field having or not having it. For example:
PUBLIC_URL = "~/apwatest2/iPartSource/dummyapp.zip"
"homepage": "./apwatest2"
~/apwatest2/iPartSource/dummyapp.zip/index.html
6 of the 8 tests showed nothing in the published page, and 2 showed "There was a problem loading this area".
Hey Mike,
I might have missed it, but on your public URL and homepage, why are you putting "apwatest2" prior to the Ipartsource folder?
If iMIS can render in design mode the contents of the zip file, and its pointing to ~/iPartSource/dummyapp.zip/index.html, then you shouldnt have to put that additional part of "apwatest2" in your react variables.
My publicUrl is just "~/IPartSource/hello.zip", and homepage set to "." at the root of the JSON object in package.json
Our implementation should be 1 to 1. Is there any special hosting setup you are implementing?
if it helps i can upload images of everything I have in my setup
Kind regards,
Michael Maldonado
Hi Michael,
In the "FYI" section at the end of my above comment, I was just giving one example of the combinations of how I (in desperation) tweaked the values of the .env line, the package.json line, and the dummyapp content types's "first URL field" that I tried.
I added "apwatest2" before each, for a total of 2^3 = 8 different cases.
(Also, I typed a sentence wrong in that "FYI" section, which didn't help! When I typed "I changed each of these in turn to have an extra "iPartSource" at the beginning of the path...", I meant "...an extra apwatest2 at the beginning of the path...".)
But why did I even try tests with that "apwatest2" in there?
When the variables are set like this...
a) The .env file: PUBLIC_URL = "~/iPartSource/dummyapp.zip"
b) The package.json file: "homepage": "."
c) In RISE > Maint > Content Types > our "Custom" folder, when I open the dummyapp iPart, the first URL field is set to: ~/iPartSource/dummyapp.zip/index.html
...in that case my RISE content page (in design mode) shows this, where I placed dummyapp:
'/apwatest2/iPartSource/dummyapp.zip./index.html'
apwatest2 is one of multiple test RISE environments we have.
\servername\e$\Apps\ASI\apwatest2 is the folder in which we have the "net" subfolder and 8 other folders, plus a few dozen other IMIS-y files.
Inside "net" are dozens of folders like APP_Data, App_Themes, bin, AsiCommon, iCore, and folders corresponding to our RISE site's content page folder structure.
So could this extra "apwatest2" folder be causing this issue? 
I just uploaded a png of my settings in VS Code and IMIS, and now to the right of the above sentence it's showing a string with a url.
It might show somehow in this discussion board, but browsing to that URL also brings it up.
I really appreciate your thoughts on this!
Mike Olin
Hi Mike,
Hope the holiday weekend was refreshing.
Your images look to be correct, as long as your re-uploading the new build output to replace the dummyapp.zip file in the document system.
Does that still give you the problem error message? As you mentioned you can browse to the URL it is specifying; in the network tab of developer tools to the browser you are using it should show similar requests for the files when loading the ipart. That might give you more information on what files are failing to load.
Kind regards,
Michael Maldonado
Hi Michael,
Yes, to be positive this new week,
a) I removed the build subfolder from my project
b) In the VS Code terminal window, I run: npm run build ... This creates a new build subfolder.
c) In the new build folder, I hilight all of the contents, right click, “send to…” zip folder in that folder named dummyapp.zip
d) Go to RISE > Doc System, iPartSource folder, remove the previous dummyapp.zip, browse to new one, verify its date/time is from a couple of minutes ago, upload it.
e) RISE > Maint > Content Types, Custom folder, select dummyapp, first URL is ~/iPartSource/dummyapp.zip/index.html
f) Go to my zTesting is use for testing, page, remove last week's iPart, re-add it.
g) This week I did it in the live environment so when you’re in the page in design mode, that “new clientSideContentItem” has my title of “Test 4/5” and below that the location of the iPart:
'/apwalive/iPartSource/dummyapp.zip/index.html'
h) Save and publish the page, log into our site as manager, navigate to the page, and it shows the custom iPart’s title of “Test 4/5” but nothing of the default React app.
The only things I can think of are...
-
In step (g) above, does that dummy client-side iPart section of the page you added it to show something like mine:
'/apwalive/iPartSource/dummyapp.zip/index.html'
In other words, do you have something before "iPartSource"?
If not, maybe my association's environments are set up too differently to succeed with React. -
The zip file should contain everything in the build folder, right?
-
In package.json, I added the "homepage": ".", line should be added inside the first level of the JSON, as shown in the image I uploaded last week.
IOW, it doesn't have to be in a sub-JSON item in the default package.json.
And surely it doesn't have to be the first item. -
In step (e) above, surely the second URL doesn't have to be set?
I'm not sure what else to try except to strip down the "default" React app which the npm command creates to have nothing but "Hello", and see if that publishes.
Thanks for reading all that! :)
Mike Olin
Hi Mike,
To answer your questions,
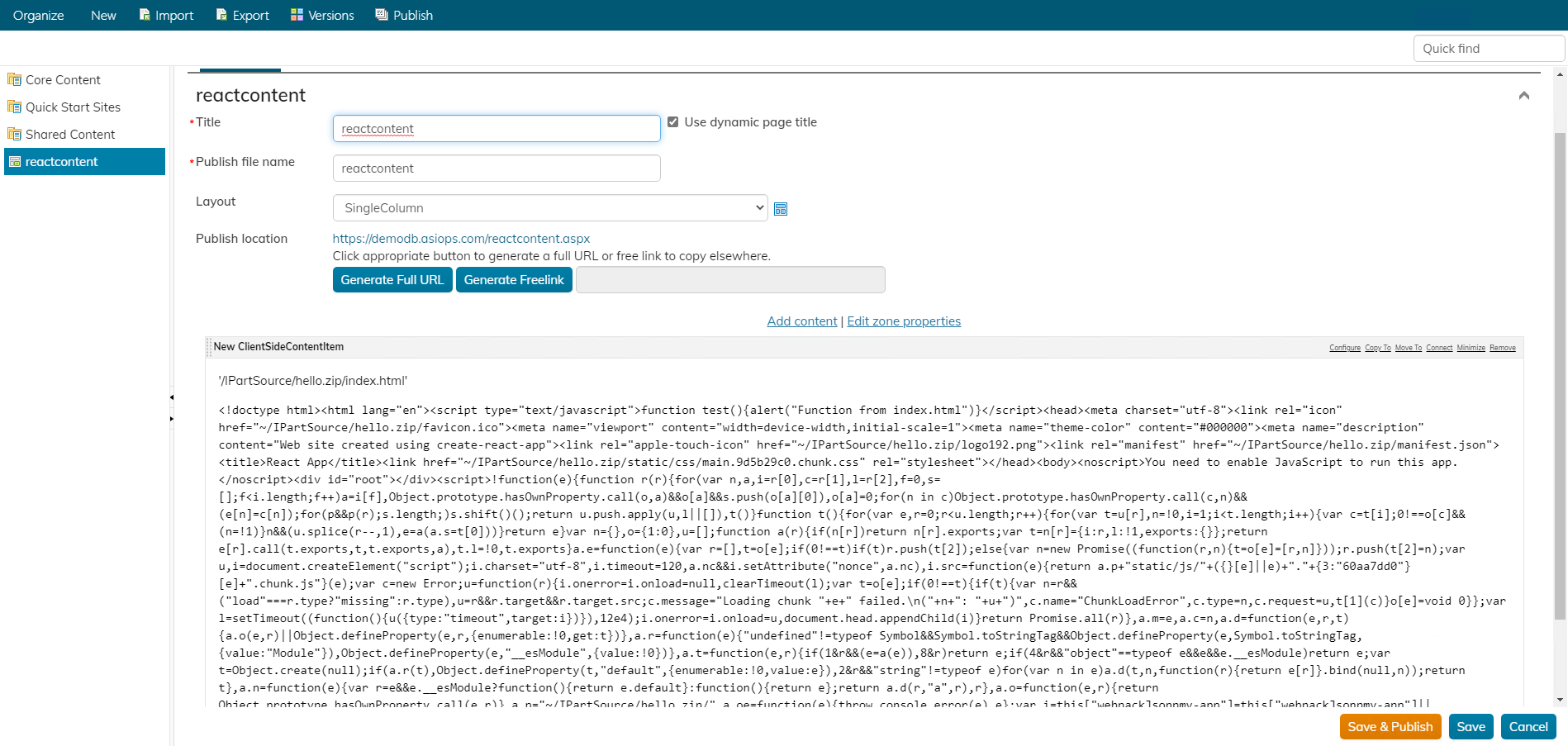
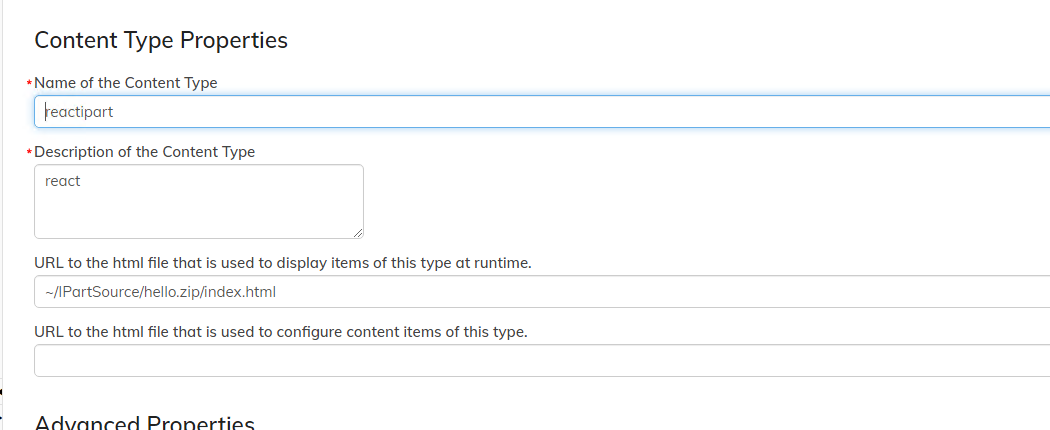
- Here is what it looks like for me in design mode. I do have the path to the index stated, but also i have the contents of the index displayed as seen in the first figure. Also in my ipart definition i do not have anything preceding "IpartSource", as seen in the second figure.
figure 1.

figure 2.

From what I understand on what you put, you are not seeing the contents being displayed, which can mean either that the location specified by the ipart to the location is incorrect, or that the zip file is not being unpacked. Do you have other POC of any client-side framework iparts working with a zipped file?
-
yes everything that is output by the build should be placed in a zip file seen below

-
correct, homepage is in the first level, i believe order plays no part, as mine is somewhere in the middle.
-
correct, second URL doesnt have to be set.
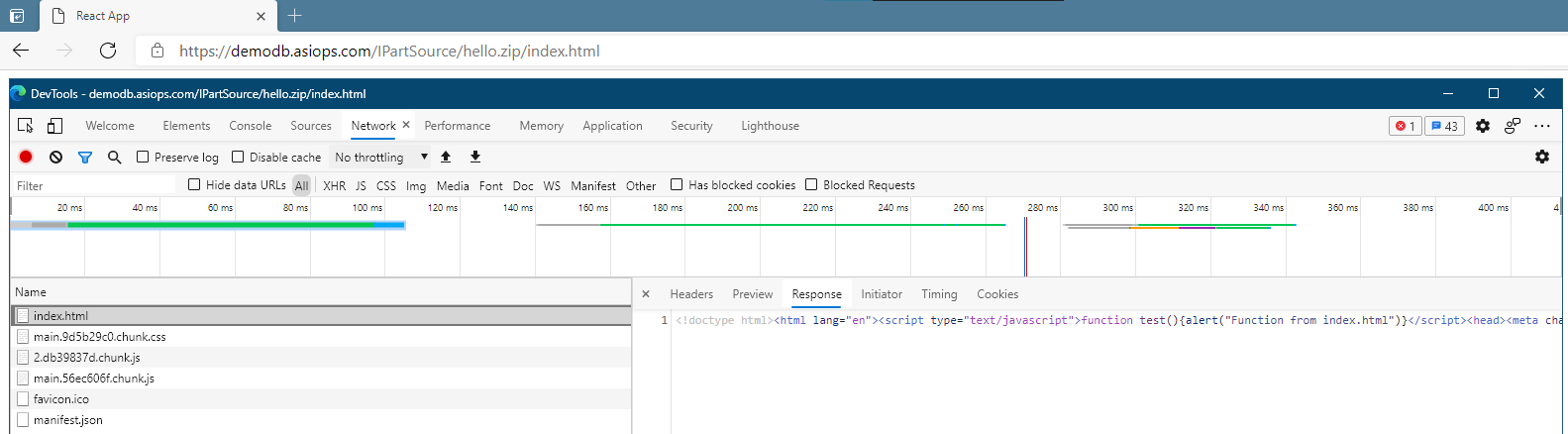
Here is something that might be able to help you. I put the location where the zip file was uploaded, sans the "~" in the address bar, and directly navigated to the index. Below you can see the network traffic successfully returning the index file, and it is then able to retrieve the other files. I would recommend that once you have uploaded the zip file to try to physically reach the address/location of the index.html, to verify it resolves. Once you have that everything else will be based on that URL you used, and you can format the React environment variables to that.

Hope this helps!
Kind regards,
Michael Maldonado
Hi Michael,
Trying to navigate to the dummyapp.zip gives a 404.
Intro to one final question:
To recap from above,
a) The "First URL" in RISE > Maintenance > Content Types > Custom folder > dummyapp, is as expected:
~/iPartSource/dummyapp.zip/index.html.
b) In my dummy page, after I add the content type, it shows: '/apwalive/iPartSource/dummyapp.zip/index.html' (or '/apwatest2/iPartSource... )
(Note the extra apwalive or apwatest2. These are the root directories of the sites.)
Our live installation's bin folder is at: \LiveServer\e$\Apps\ASI\apwalive\net\bin
Our "test2" installation's bin folder is at \TestServer\e$\Apps\ASI\apwatest2\net\bin
(That "apwalive" or "apwatest2" is what's showing up "extra" in (b) above.)
The actual question:
In your server path, do you have a level analogous to "apwalive" / "apwatest2"? I wonder if that could be adding a level of folder structure which RISE is not expecting.
Again, many appreciations!
Mike Olin
For transparency to the thread the solution provided was a specific approach for a self hosted solution.
What must be done instead of uploading to the document system as you would in a cloud hosted environment, you would rather do a physical deployment.
In your content type definition you will specify the following location
"~/Areas/{your folder name here }"
Ensure that your environment variable is also specifying this value. Once you have a successful build you will put your code in the folder that was specified above, and deploy the folder to the "Areas" directory on your installation instance.
