Discussions
Adding a simple React application as a custom ipart
almost 2 years ago by William
I'm having trouble adding a custom ipart using React into imis. I've followed the documentation for at https://developer.imis.com/docs/developing-a-client-based-ipart as well as looked at this post https://developer.imis.com/discuss/60496efdc703ae0064f710b1.
After I've created the React app, I ran the "npm run build command". Zipped the created build folder and uploaded the document to iMIS into the document system in RiSE under the created iPartSource folder. I've then created a new content type folder called "Custom"
I've created a .env file and added: PUBLIC_URL: "~/iPartSource/build.zip" and added 'homepage: "*"' to package.json
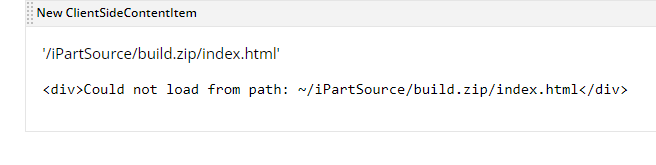
But when I add the custom iPart to a page it displays this :

Any help is greatly appreciated.
Thanks,
William
